12+ Can'T Resolve 'React/Jsx-Runtime'
Depends on facebookreact20235 We might have to revert to the old jsx runtime if it cannot be fixed upstream quickly enough. Npm install --save reactlatest If you use a Specific version then you need to run.

Reactjs Got Can T Resolve React Jsx Runtime Error While Use Try To Create The Shared Component With Storybook In React Typescript Stack Overflow
The request reactjsx-runtime failed to resolve only because it was resolved as fully specified probably because the origin is strict EcmaScript.

. If I run a. React 17编译器从导入一个新的依赖项 reactjsx-runtime 该依赖项处理JSX转换. Npm install --save reactlatest.
This causes the icons to disappear until you triggered the loading of s chunkFor example when using react. Solution 1 Add another jsx. Your dev server wont pick up the changes until you stop it and re-run the npm start command.
Our component library specifies React and ReactDOM as peerDependencies which is necessary to avoid multiple versions of React conflicting with each other in the host project. Updating your react version possibily can resolve your problem. Create React App shows Cannot use JSX unless the --jsx flag.
To solve this error first you have to update React version using below the command. Npm install --save react. Got Cant resolve reactjsx-runtime error while use try to create the shared component with storybook in react-typescript.
If you wish to specific a version you need to. Npm install --save reactlatest. If you wish to specific a version you need to run.
To solve the error Cannot find module reactjsx-runtime or its corresponding type declarations make sure to install the typings for react running the command npm install. React JSX expression for className is not evaluated at runtime how to resolve Adjacent JSX elements must be wrapped in an enclosing tag issue in React React cant resolve absolute. Creating Local Server From Public Address Professional Gaming Can Build Career CSS Properties You Should Know The Psychology Price How Design for Printing Key.
Got Cant resolve reactjsx-runtime error while use try to create the shared component with storybook in react-typescript I tried to create a shared component. React-jsx 14 Elfen Updating your react version possibily can resolve your problem. For now you can try downgrading to a previous.
If we link our. FaPrint will only get bundled inside Axxxxjs and is missing from Bxxxjs. Different size of shocks lead to different conclusions I use Jorda local projections and I cant get my head around the following.
This error is due to the new JSX runtime feature introduced by React 17 After researching several solutions here are some solutions that fix this. Make sure to restart your development server and your IDE if necessary.

Node Js Vs Asp Net Which One Is A Better For Web Development

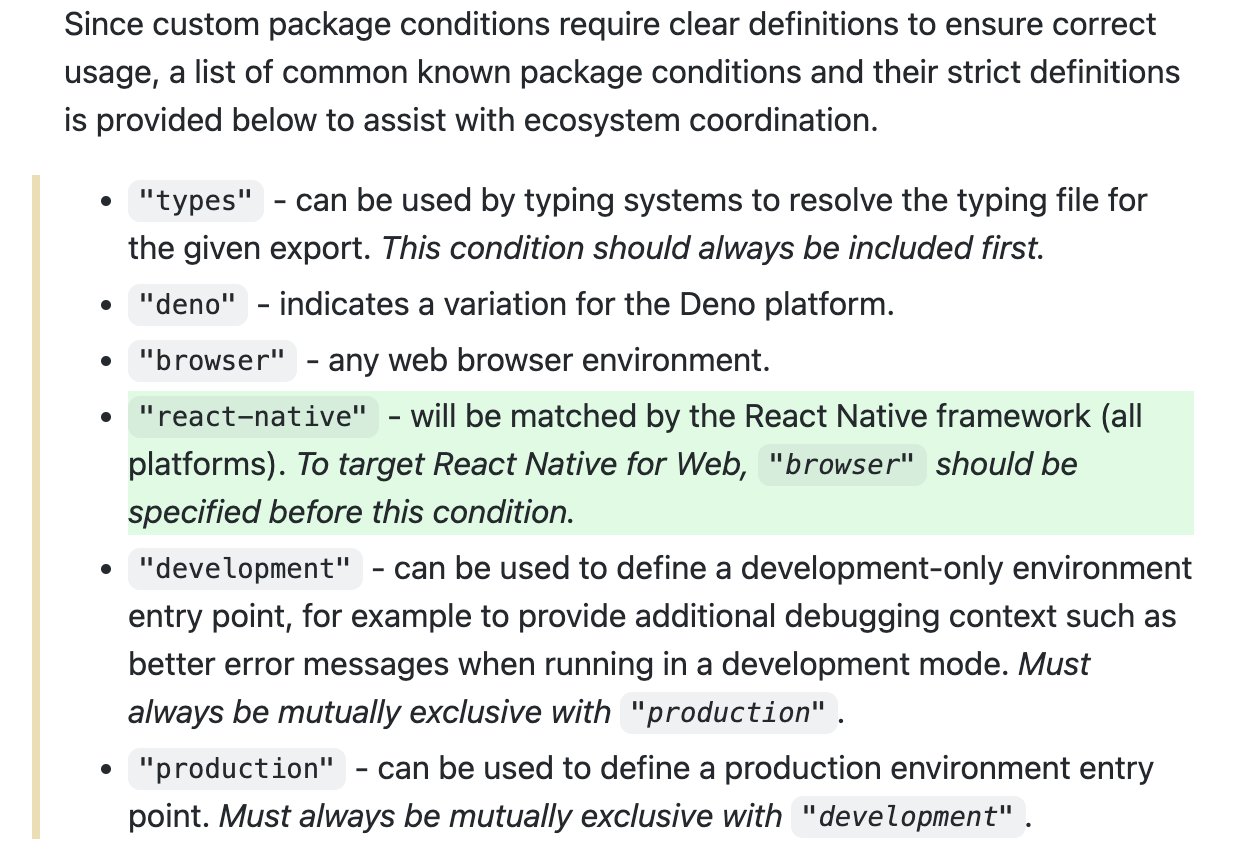
Creating A Simple Npm Library To Use In And Out Of The Browser Intricate Cloud

Vue Vs React What Is Easier What Is Trending Detailed Guide With Flatlogic Blog

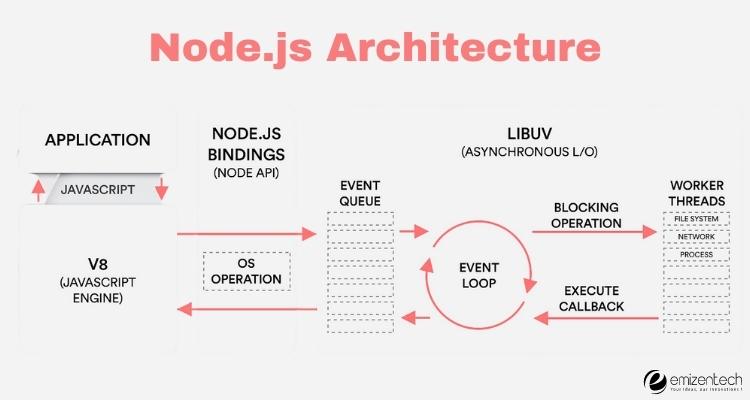
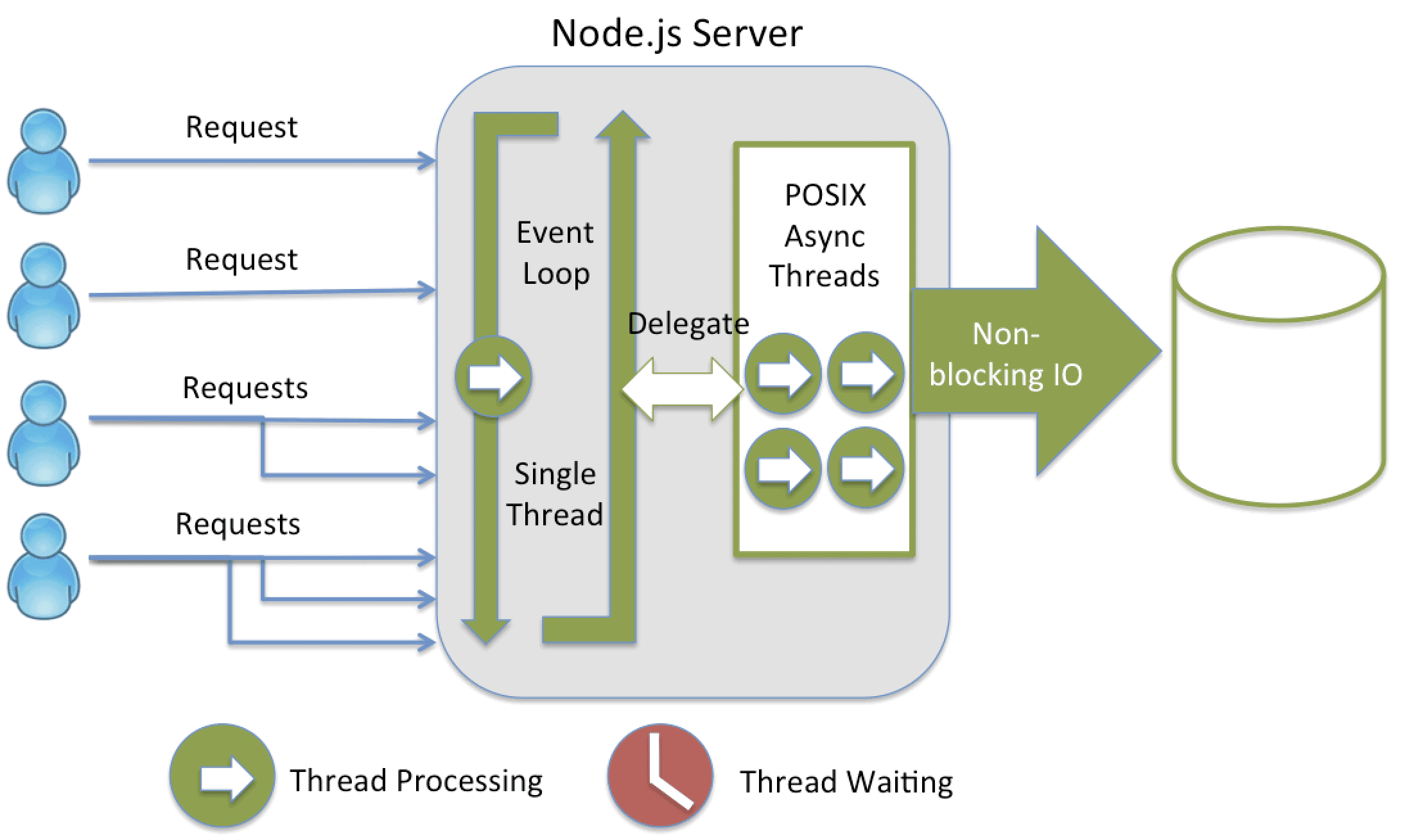
What Is Node Js Why And How You Should Use It

Alex Hunt Alxhnt Twitter

6 Tips To Outsource Web Development In 2022 Definitive Guide

Serverless Framework Plugins

Node Js Vs Asp Net Which One Is A Better For Web Development

Es Modules In Node Js 12 From Experimental To Release Logrocket Blog
React Dnd 16 0 0 Is Causing Module Not Found Error Can T Resolve React Jsx Runtime Issue 3423 React Dnd React Dnd Github

Magentlebots Jose Npm Package Health Analysis Snyk

Move Over Gatsby React Static In Practice Speaker Deck

How To Use React Js To Create A Chrome Extension

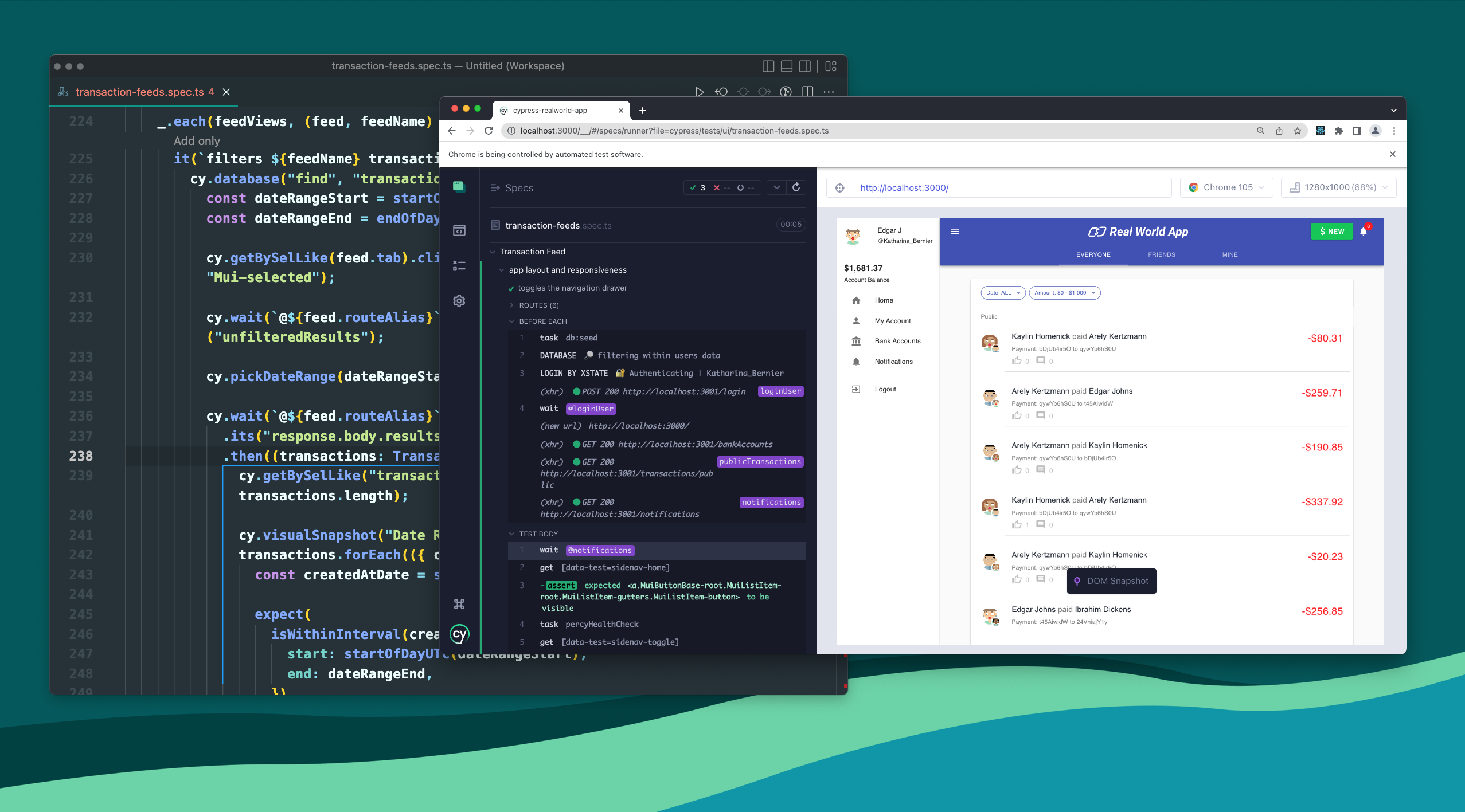
Migration Guide Cypress Documentation

Vue Vs React What Is Easier What Is Trending Detailed Guide With All 2021 Reactnative Euv Devpress官方社区

New Next Js Foundations Course For Beginners

Serverless Framework Plugins